Le site Internet de l’Université passe à l’affichage flexible

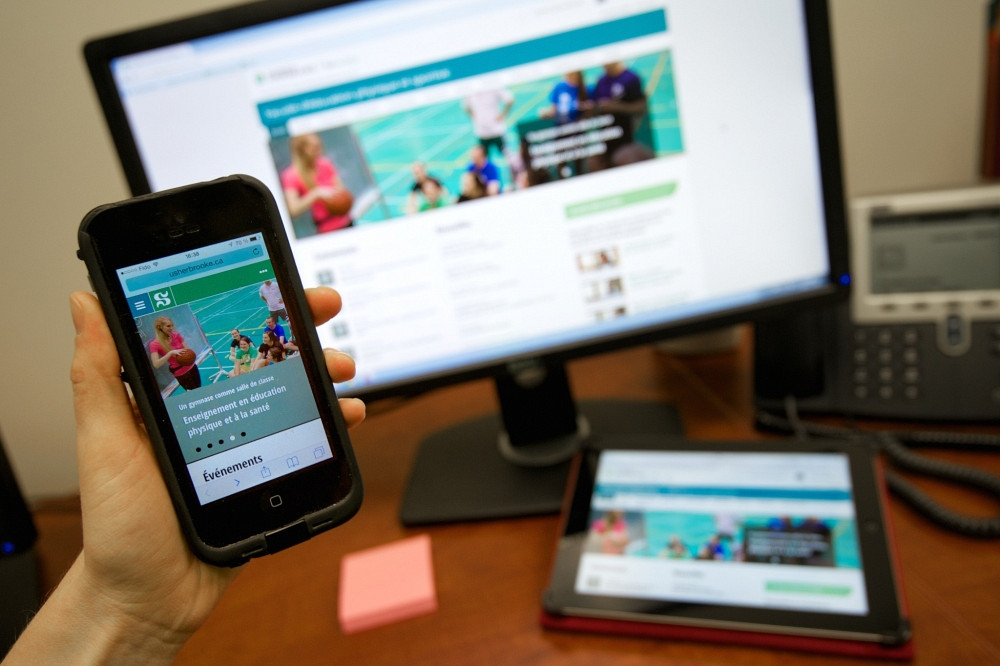
Photo : Michel Caron
Le site Internet de l’Université fait ses premiers pas dans le Web flexible! Depuis 2013, le Service des communications et le Service des technologies de l’information travaillent conjointement à une grande mise à jour des sites Internet de l’UdeS afin de les rendre plus fluides. Ce faisant, leur visuel est complètement revu.
Les nouveaux sites migreront donc vers un affichage flexible, c’est-à-dire que leur grille s’adaptera à l’appareil de navigation utilisé, qu’il s’agisse d’un téléphone intelligent, d’une tablette ou d’un écran de toute dimension. Les pages d'accueil seront également plus dynamiques et elles offriront davantage d'options.
L’objectif vise à actualiser les sites Internet, tout en répondant aux nouvelles tendances en ergonomie Web et en respectant les gabarits institutionnels. Déjà, trois facultés ont entrepris cette migration à titre de groupe pilote, soit la Faculté d’éducation physique et sportive, la Faculté de théologie et d’études religieuses ainsi que la Faculté de droit.
La mise à jour des sites représente un travail titanesque de longue haleine, puisque l’Université de Sherbrooke compte plus de 260 sites distincts! La collaboration de nombreuses personnes dans les facultés et les services universitaires s’avère primordiale au succès de ce projet. L’équipe de travail prévoit que la majorité des sites seront disponibles dans leur version flexible au cours des prochains mois.
Le Web flexible, pour une navigation optimale
Le Web flexible est une approche qui associe le design et les technologies pour offrir des sites fluides, axés sur l’expérience utilisateur. Il est, par conséquent, possible de consulter et naviguer sur le site web de l’UdeS, de façon optimale, peu importe les caractéristiques de la plateforme.
Ce qu'est le Web flexible en trois points :
1. Une grille de mise en page flexible et fluide. Cela signifie que la page Web se réduit ou s'élargit selon la largeur de la fenêtre du navigateur.
2. Des images et des médias flexibles qui se réduisent ou s'élargissent selon la largeur de la fenêtre du navigateur.
3. En programmation, des «medias queries» qui appliquent des règles et adaptent dynamiquement le design en fonction des caractéristiques de l'écran.